Proper way to create alert box in Markdown
Sometimes, especially when writing documentation, you might want to put text in a nice colored box . To highlight info, notes, warnings, alerts etc. Like this:

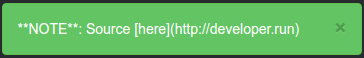
The problem here is that there no such tag in markdown. So your only option is to use html or macros. As markdown is not processed inside html tags and following code:
<div class="note">
**NOTE**: Source [here](//developer.run)
</div>
Will look like this:

So you either need to make all text inside warning box html (which is ugly and inconsistent) or look for a better solution.
Fortunatelly, CSS goes to rescue with
element+element
selector that allows to style
next
element. Put
<div class="note"></div>
before
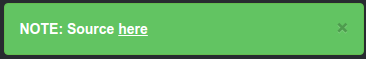
the paragraph that needs to be in a warning box. Following markdown:
<div class="note"></div>
**NOTE**: Source [here](//developer.run)
Will look as required:

Of couse you will also need to add some css:
.note+p { /*next paragraph after <div class="note"></div>*/
padding: 8px 35px 8px 14px;
margin-bottom: 20px;
text-shadow: 0 1px 0 rgba(255,255,255,0.5);
border-radius: 4px;
color: #3a87ad;
background-color: #d9edf7;
border-color: #bce8f1;
}
.note+p:before { /*aditionally prepend `⚠ Note:` to message: */
content: "⚠ Note:";
font-weight: bold;
display: block;
}