Tip: make JavaScript errors more apparent, then fix them
A long time ago, if a JavaScript error happened in the browser, a
half-screen popup
was shown to the user, asking if he wants to continue scripts execution on such a low-quality page. And user had the right to view the page without JavaScript at all, as most websites were functional without it. Tell this to modern frontend developers with their ubiquitous
‘undefined’ Is Not an Object
.
Since then, JavaScript errors were hidden far away into developers console, because almost all modern websites are piling with it. The last time errors were visible somewhere in the interface was on FireBug button.
Of course, you are a better developer and can make things better in your own product. Technically you can always test your website with developers console open. But tiny icon in top-left corner is easy to miss.
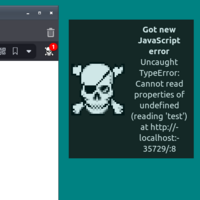
A more convinient solution would be to install an extension that shows errors and notifications in a clearly apparent place. JavaScript Errors Notifier does exactly that.
If you are like me, and can not install extensions because of security reasons I can suggest a tiny, stripped-down alternative. The codebase is bare minimum and the extension runs only on localhost , to satisfy strict security requirements. The extension is intended to be installed from local disk .
Extension handles both handled and unhandled errors - so will work both with your regular pages and React.