Get Url Preview with Image and Description in Markdown Notes
Your notes are important in the long run, and note-taking apps come and go. Some note-taking services have a lifespan of instruction for paper shredder, while others slowly and painfully become obsolete . Special shout to those using Google Keep: "Somebody just likes to live dangerosly , oi!?".
To keep notes accessible over the years, you need to store them in the simplest and most common format, so switch between the note-taking apps is frictionless. Also notes should be readable even without specific tools. Like plain text. Or Markdown because it is almost plain text with some conveniences. Then you will be able to access important information no matter what the future of computing will look like.
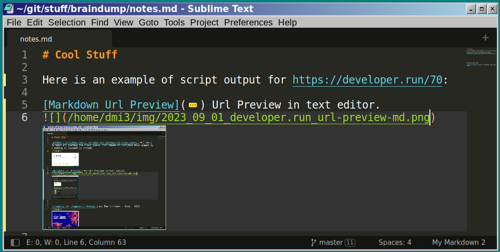
That's why I store all my notes in a Markdown format, edit in Sublime Text, and sync via Git. Sometimes with ASCII WordArt , symbols , diagrams , internal links 3 and even embedded images, but still a glorified text files. Speaking about images - modern text editors have a Markdown image preview feature - my Sublime Text has MarkdownImages plugin , I'm sure your editor of choice has it too.
When saving URLs for later, often I need a little bit more info about the page. Especially when collecting links for shopping, a little image is a must. Another example - image preview is a huge convenience when gathering information for DIY projects . And in case the website will disappear, I will still have an image at least.
So we want to get some extra info by URL, page preview, and description (like modern chat apps do). Most of the web pages provide this already in a Open Graph format . If not - we can grab a title and a first meaningful image. Let's automate this process!
So solution consists of two parts:
-
Is a little command line wrapper over webpreview 1 that takes url, downloads the image with the date and URL in the name, and outputs Markdown.
-
For example, when calling
url-preview-md.py ~/img http://developer.run/70, script will return: -
[Markdown Url Preview](http://developer.run/70) Markdown Url Preview in text editor.  -
Download url-preview-md.py . Run
pip install webpreviewto set up dependencies.
-
For example, when calling
-
There are multiple ways to trigger this script. You can bind it to a hotkey or a custom action in your text editor for example. Alternatively, I suggest a command in CopyQ clipboard manager
2
. So you just copy the page URL, then press a hotkey or a menu action, and the Markdown is pasted in your text editor's current window.
- Install CopyQ
- Download Command to trigger the script
-
Replace
Dir().homePath()with location to store images -
File → Commands→Global Shortcuts→Load Commands... -
Advanced→Type of Action→In Menu/Global Shortcut -
Url Preview Markdowsshould appear in CopyQ tray menu
If you need just an image, you can "Copy Image Address" from the browser, and run the script with just an image URL . It will also work:

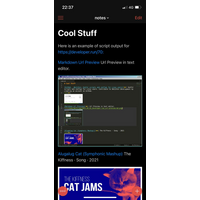
By the way, that is how my notes look on iOS, synced via Working Copy , edited via 1Writer seamless integration. Commit & push via Siri Shortcut . Basically, I have Evernote functionality, but using convenient and standardized tools and full control over the process. If any of the tools become obsolete, I can always replace it.