Browsing web with keyboard
Before Firefox decided to throw away it's main advantage , there was an awesome plugin that allowed to browse the web without mouse — Vimperator . Now it is impossible with current API but there are several extensions 1 2 that try to bring back some of this functionality.
Some very basic keyboard navigation exists in Firefox by default. If you press
'
or
/
, quick find will allow you to search link by text. Then press
Enter
to navigate - no mouse needed. But because Firefox does not allow to change hotkeys - this feature is pretty annoying, as
/
is usually reserved for search on many sites.
There was also my favorite uzbl browser (seems abandoned) and Next browser (looks very promising).
For the experiment, me show how to achieve basic keyboard navigation in almost any browser with 3 simple commands!
Open any web page (try this one!), and enter Web Console:
F12
-
First add numeric index to all links and buttons on page:
document .querySelectorAll('a, button') .forEach((a, i) => a.setAttribute('dim-index', i)); -
Then make these numbers visible using
::afterpseudo-element:document.head .appendChild(document.createElement('style')).sheet .insertRule('button::after, a::after { content: attr(dim-index); position: absolute;\ background: yellow; color: black; vertical-align: super; font-size: smaller;}'); -
Finally navigate, lets say to link number 8:
document.querySelector('[dim-index^="8"]').click();
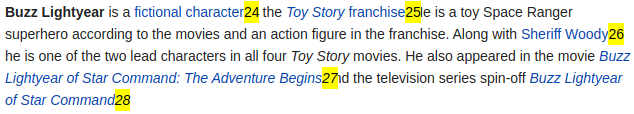
Should look like this:

For fun, I've packed this as web extension:
Press
n
hotkey to show numbers (you may need to press
Esc
before, if text field is focused). Then type number. If number is unique - it will click link automatically. In other case press
Enter
.
You can try it in Chrome or Firefox or use it as userscript .
As a bonus it makes
/
key to focus on the search field on almost any site.