A solution for beginners and much more

| Simply
Rubik A solution for beginners and much more |
 |
|
|
|
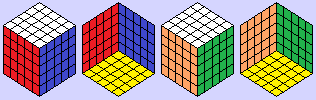
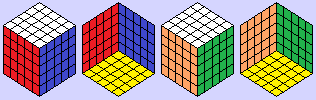
5x5x5 EdgesREMEMBER: Before starting any algorithm, make sure that the front (dark grey) face is facing you and the top layer is on the top.
Once again, as with solving the centres, solving the edges is more about seeing what is happening, than it is about learning algorithms.Merging the Edge SetsYou can safely rotate any face to create a starting configuration.
Continue matching up your edges until you only have two sets of edges
left to be matched up. The last two sets of edges will more than likely need to be solvedWhen you come to the last two sets of edges you do not have a third set to reset the centres with and it is more than likely that they will not be solved. There is an algorithm for each configuration and at this point I am only considering a page of containing them on this site. The following algorithms will enable you to solve the final two edges by swapping outer edge elements and flipping middle elements. We start by placing the two outer edge elements on the same edge layer as the matching middle element, it may be necessary to use either of the first two algorithms on this page to place different coloured edges in position to be swapped. Once all six elements are matched on their edge layer it may be necessary to orient one or both middle elements The first algorithm swaps the outer edge elements. It is used to place the same coloured outer edge elements on the same edge layer, once the outer edge elements are on the same edge layer they can only be correctly oriented to each other. The next two algorithms solve the problem when one or both middle edge elements are disoriented. The following algorithms have been placed on the page 5x5x5 Disparity Algorithms for quick reference in the future. Two edge cross overThe swapping edges are both on the top and to the right, indicated in red on the graphic. make sure they are different coloured edges.
Flip one edge elementThe edge element that will be flipped is the element on the front face, indicated in red on the graphic.
Flip two edge elementsThe edge elements that will be flipped are the elements on the front face, indicated in red on the graphic. This basically does the same thing as the algorithm above, I just think this one is easier to learn.
Flip two edge elementsThe edges that will be flipped are on the middle layer of the up face, indicated in red on the graphic.
You now have a 3x3x3 cube simply solve it and you are done. Happy cubing. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|
|
| © Bob 2003 |